Wer kennt das nicht. Man nöchte ein Inhaltselement anders formatieren als die umliegenden Elemente.
Eine Möglichkeit ist einen Rahmen zu nutzen, der per CSS extra formatiert wird.
Wie erklärt man aber einen Redakteur, dass ein Inhaltselement den Rahmen „Rahmen 1“ haben muss, wenn es Beispielsweise eine grüne Schrift haben soll? Sollte da nicht der Rahmen „grüne Schrift“ heisen, damit es eindeutig ist was der Rahmen macht?
Die standard Rahmen sind eben meist für eigene Webprojekte nicht zu gebrauchen, da die Benamung höchstwarscheinlich nichts mit den formatierten Eigenschaften zu tun hat und somit eher für Verwirrung sorgt.
Toll wäre es also, wenn man diese Rahmenauswahl im Backand frei definieren könnte oder gar noch die erzeugten CSS-Klassen im div-Container umschreiben könnte.
Zuerst geht man auf die gewünschte Seite oder gar auf die Seite auf der das Template definiert ist, um eben die Rahmenauswahl Global verfügbar zu machen.
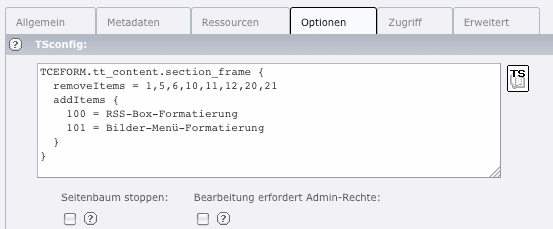
Folgender Code gibt man in der TypoConf der Seite ein,
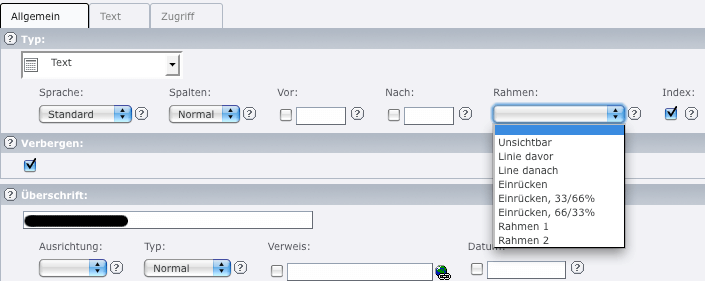
„removeItems“ löscht in diesem Falle alle vordefinerten Rahmen. Wieso diese standard Rahmen keine fortlaufende Numerierung haben ist mir allerdings ein Rätsel.
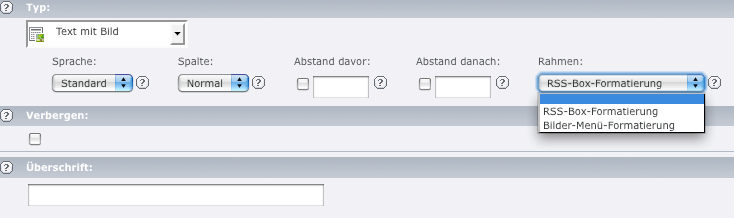
Mit AddItems, kann man neue Items erstellen. Man definiert zuerst ein Item mit der Zahl und legt gleichzeitig den Namen fest, welcher im Auswahlmenü auftaucht
 Ok – wir haben nun unsere eigenen Rahmen definiert, aber woher weis unser Typo3 welche CSS-Klasse nun im Frontend verwendet wird?
Ok – wir haben nun unsere eigenen Rahmen definiert, aber woher weis unser Typo3 welche CSS-Klasse nun im Frontend verwendet wird?
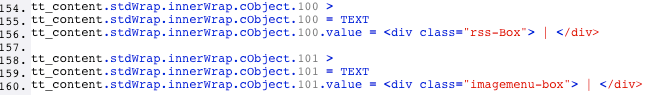
Dazu gehen wir ins Template und definieren für unsere gerade erzeugten Rahmen-Elemente, den WRAP-Container.
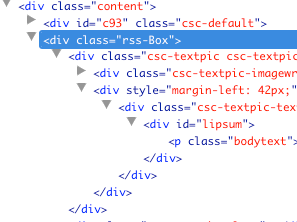
Beispielsweise erzeugt nun die Auswahl des Rahmens „RSS-Box-Formatierung“ einen div-Container mit der CSS-Classe „rss-box“.
Nachzulesen ist das Ganze hier: http://www.typo3.net/forum/list/list_post//97989/?pid=356606





man kann auch den DIV-Container mit der CSS-Klasse „csc-default“ direkt mit einer Klasse erweitern, siehe mein Beispiel: http://maddesigns.de/rahmen-fuer-inhaltselemente-in-typo3-44-112.html
Ich lösche hier ja quasi diesen csc-default und lege eine eigene Klasse an. Dein Link erweitert somit diesen Artikel. Danke dir hierfür.