I. Grundsätzliches
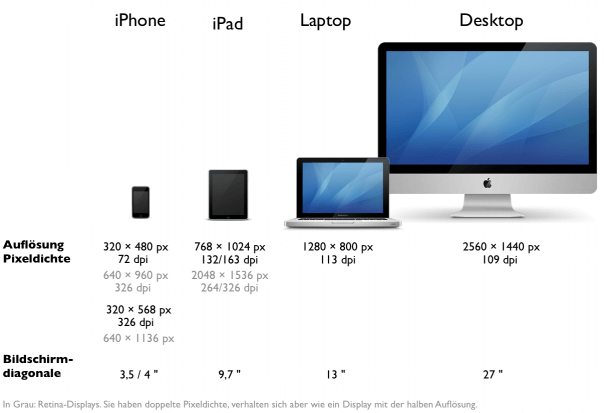
1. Bildschirmgröße
Um ein optimales Ergebnis zu erreichen ist die Bildschirmgröße für das Webdesign anzugeben.
Mögliche Angaben:
- 800 × 600 Pixel
- 1024 × 768 Pixel
- 1280 × 1024 Pixel
- 1600 × 1200 Pixel
- 1920 × 1200 Pixel
- 2560 x 1600 Pixel
- 2880 x 1800 Pixel
Hier sind einige gängige Größen aufgelistet:

2. Größen
Definierte Größen für Objekte sind EXAKT einzuhalten, d.h. wenn eine Vorgabe Breite × Höhe 494 × 269 Pixel lautet, dann müssen z.B. die Bilder die Größe 494 × 269 Pixel haben.
3. Ränder
Um die Größen EXAKT einzuhalten, wird festgelegt, dass das „W3C Box Model“ verwendet wird. D.h. die Größe der Inhalte erhalten zusätzlich eine Angabe zum Innenabstand (Padding), zum Rand (Border) und zum Aussenabstand (Margin) – jeweils in Pixel.
 ©
©W3C and Internet Explorer box model
4. Formate
Die Bildformate sind STRIKT einzuhalten. Bei allen Bildformaten gilt, dass Grafiken mit möglichst geringer Größe gespeichert werden sollen, um möglichst geringe Ladezeiten zu erreichen. Ausserdem müssen eingebettete Farbprofile entfernt bzw. in sRGB normalisiert werden.
- Logos, Embleme, Symbole, Icons o.ä. sind als GIF anzulegen. Maximal 256 Farben, Transparenz ist möglich.
- Fotos, Bilder mit mehr als 256 Farben sind als JPG (24 Bit) anzulegen.
- Transparenz-Verläufe sind nur im PNG Format möglich, 24 Bit Farben, 8 Bit Alpha-Kanal.
- Texte sind in gängigen Textformaten zu speichern, z.B. DOC (Word), DOCX (Word 2007), ODT (OpenOffice), RTF (Richtext) oder Pages.
- Texte müssen Absatzweise kopierbar sein und die gewünschte Formatierung enthalten. Auf eine manuelle Silbentrennung, Einrückung oder sonstige Abstandserzeugung ist zu verzichten.
Spezialformate:
favicon: Für die Darstellung als Lesezeichen-Symbol (favorite icon) wird ein GIF oder PNG benötigt mit der Größe 16 × 16 Pixel. Der Dateiname lautet: favicon.ico
Mobile-Icon: Für die Darstellung als iPhone/Android-Lesezeichen-Symbol wird ein PNG benötigt.
Folgende Größen sind gebräuchlich:
- 57x 57 Pixel – iPhone, iPod Touch, Android 2.1+
- 72x 72 Pixel – iPad
- 114×114 Pixel – iPhone mit Retina-Display
- 144×144 Pixel – iPad mit Retina-Display
Der Dateiname lautet: apple-touch-icon.png
5. Farbangaben
Farben sind zu definieren, exakt und vollständig anzugeben. Die Farbangaben im Internet erfolgen in HEX(RGB).
Eine gute Website, die wichtige Informationen zum Thema Farben und Webseiten enthält ist hier:
http://www.colorsontheweb.com/colorwizard.asp
Beispiel:
- Hintergrund: #ff0000
- Vordergrund: #0000ff
6. Dateinamen
Das allgemeine Namen-Schema ist einzuhalten. Zusätzlich gilt für das Internet:
- Nur Kleinbuchstaben verwenden.
- Keine Sonderzeichen verwenden.
- Nur Zeichen von a-z, 0-9, – (Minus) und _ (Unterstrich) verwenden.
- Es ist zwingend eine Dateiendung anzugeben.
II. Design
1. Horizontale Position
Beim Webdesign ist anzugeben, wie die Horizontale Position des Layouts zu verstehen ist, d.h. wie ist die horizontale Ausrichtung: Linksbündig, Mittig, Rechtsbündig. Abstände (Margins) sind möglich.
Beispiel: Linksbündig mit 30 Pixel Abstand zum Rand.
2. Vertikale Position
Beim Webdesign ist anzugeben, wie die Vertikale Position des Layouts zu verstehen ist, d.h. wie ist die
Ausrichtung: Oben, Mittig, Unten. Abstände (Margins) sind möglich.
Beispiel: Oben bündig mit 10 Pixel Abstand zum Rand.
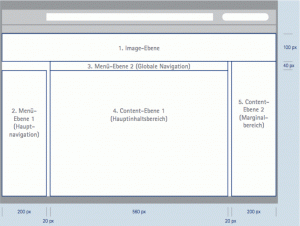
3. Schematischer Aufbau
Um den Aufbau der Inhaltselemente zu verdeutlichen, ist eine schematische Skizze erforderlich. Diese enthält neben den benannten Bereichen auch die Bemassung.
Beispiel:
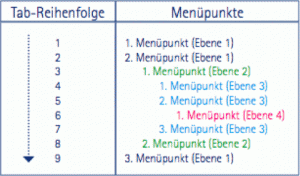
III. Navigation
Die Navigation spielt in der Website eine zentrale Rolle. Deshalb müssen folgende Dinge in der Beschreibung ersichtlich werden:
- In welchen Bereichen/Ebenen ist die Navigation angeordnet.
- Wie viele Ebenen der Navigation werden verwendet.
- Bei jeder Ebene sind die Zustände Normal, Hover und Aktiv zu definieren, d.h. Größe aussehen und Abstände.
IV. HTML-Elemente
Um den Kunden eine möglichst optimale Nutzung der Website zu Ermöglichen ist eine Definition aller HTML-Grundelemente erforderlich. Nachfolgend eine Liste aller zu definierender Elemente.
Beispielseite mit allen HTML Elementen, nach Priorität sortiert.
Priorität #1: Die wichtigsten Elemente, die immer definiert sein müssen.
1. Überschrift <h1>
2. Überschrift <h2>
3. Überschrift <h3>
4. Überschrift <h4>
5. Überschrift <h5>
6. Überschrift <h6>
7. Zwei Zeilen Text mit einem Zeilenumbruch <br /> in der Mitte.
Zwei Zeilen Text mit einem Zeilenumbruch <br /> in der Mitte.
8. Zwei Absätze mit Text im Paragraph <p>. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus mattis velit quis lacus varius nec pretium neque convallis. Pellentesque nec justo vel mi interdum feugiat sed viverra leo. In ultricies molestie elit ac vestibulum. Nam pellentesque ullamcorper urna sed adipiscing. Nulla eget nulla arcu, ut tempor lorem. Morbi mauris metus, pellentesque at eleifend non, fringilla et diam. Aliquam tincidunt elit a dolor lobortis at convallis nulla luctus. Nulla eu odio in velit hendrerit porta sed ac lorem. Aenean gravida dictum felis nec aliquet. Suspendisse sit amet ipsum sed est euismod dapibus.
Zwei Absätze mit Text im Paragraph <p>. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus mattis velit quis lacus varius nec pretium neque convallis. Pellentesque nec justo vel mi interdum feugiat sed viverra leo. In ultricies molestie elit ac vestibulum. Nam pellentesque ullamcorper urna sed adipiscing. Nulla eget nulla arcu, ut tempor lorem. Morbi mauris metus, pellentesque at eleifend non, fringilla et diam. Aliquam tincidunt elit a dolor lobortis at convallis nulla luctus. Nulla eu odio in velit hendrerit porta sed ac lorem. Aenean gravida dictum felis nec aliquet. Suspendisse sit amet ipsum sed est euismod dapibus.
9. Ein Link wie dieser: https://www.kigmbh.com/web-standards-vorgaben-fur-internet-jobs/ hat die Pseudoklassen :link, :visited, :focus, :hover und :active, die die verschiedenen Zustände des Links beschreiben.
10. Bilder werden mit dem <img /> Tag erzeugt und haben viele Formatierungsmöglichkeiten.
Priorität #2: Die Elemente, die definiert sein sollten.
11. So sieht eine Tabelle <table> mit Zellen- <td> und Reihenelemente <tr> aus. Sie hat ausserdem einen Tabellenkopf <thead> und einen Tabellenfuß <tfoot>.
| Header / Head | Header / Cell 1 | Header / Cell 2 | Header / Cell 3 |
|---|---|---|---|
| Footer / Head | Footer / Cell 1 | Footer / Cell 2 | Footer / Cell 3 |
| Row 1 / Head | Row 1 / Cell 1 | Row 1 / Cell 2 | Row 1 / Cell 3 |
| Row 2 / Head | Row 2 / Cell 1 | Row 2 / Cell 2 | Row 2 / Cell 3 |
| Row 3 / Head | Row 3 / Cell 1 | Row 3 / Cell 2 | Row 3 / Cell 3 |
12. Es gibt die geordnete Liste <ol> mit Nummerierung der Listenelemente <li>:
- Listenelement 1
- Listenelement 2
- Listenelement 3
13. Es gibt die ungeordnete Liste <ul> ohne Nummerierung der Listenelemente <li>:
- Listenelement 1
- Listenelement 2
- Listenelement 3
14. Es gibt die Definitions-Liste <dl> bestehend aus Term <dt> und der Definition <dd>:
- Ein Term
- Eine Definition
- Ein Term
- Eine Definition
- Ein Term
- Eine Definition
15. Formulare <form> haben verschiedene Elemente:
Priorität #3: Elemente, die schon vordefiniert sind und nicht unbedingt gändert werden müssen.
Mit <em> betonter Text.
Mit <strong> stark betonter Text.
Mit <ins> eingefügter Text.
Mit <del> gelöschter Text.
Mit <bdo> umgekehrter (umgekehrter) Text.
Mit <b> gefetteter Text.
Mit <i> kursivierter Text.
Mit <u> unterstrichener Text.
Mit <strike> oder <s> durchgestrichener Text.
Mit <big> vergrößerter Text.
Mit <small> verkleinerter Text.
Mit <sup> hochgestellter Text.
Mit <sub> tiefergestellter Text.
Mit <pre> unformatierter Text.
Mit <code> als Quellcode formatierter Text.
Ein Blockelement ist ein <div>.
Ein inline-Bereich ist ein <span>.
Und zu guter letzt der Querbalken <hr />.
Tipp: Eine Referenz zu allen HTML-Elementen gibt es hier bei SELFHTML: http://de.selfhtml.org/html/referenz/elemente.htm.
Das Ihnen vorliegende Dokument erhebt selbstverständlich keinen Anspruch auf Vollständigkeit, sondern möchte denjenigen als Orientierung dienen, die sich über das Thema informieren wollen.
Änderungsvermerke: V.1.0/2009-04-07/sd
Diese Version dient nur der Information und unterliegt NICHT dem Änderungsdienst.
Note:
Naturally, this document does not claim to be complete, but aims to serve as a starting point for all those who want to gather information on the subject.
Revision Note: V.1.0/2009-04-07/sd
This Version is for information purposes only and is NOT subject to revision service.